Graphic Design Principles
I decided to google some overall graphic design principles for my own education. I found this article by Bakari Chavanu that reviews a book by Robin Williams “The Non-Designer’s Design Book” and outlines some of her basic graphic design principles we see every day.
One principle is proximity. The idea is that you can guide a viewer to parts of your design by grouping items together.
Alignment is another characteristic of graphic design commonly used. You might have several components aligned on one column and a different set of items aligned elsewhere. The point is that alignment creates an arrangement that is visually pleasing and understandable.

Repetition in design can be visually appealing. Often times, graphic designers will repeat colors or elements to put emphasis on those components.
Contrast is another important technique in design. When I was in my Photoshop class, I had several assignments where I had to add some degree of contrast to make the design pop. Sometimes, simply using white on dark blue or black was enough. Yellow was often put with purple or blue for that contrast as well. Contrast draws attention to the important part of your message.
Lastly, she talks about the use of open, white space. Open, white space can take away the clutter of a design and draw attention solely to the message. White space can create balance in a design.
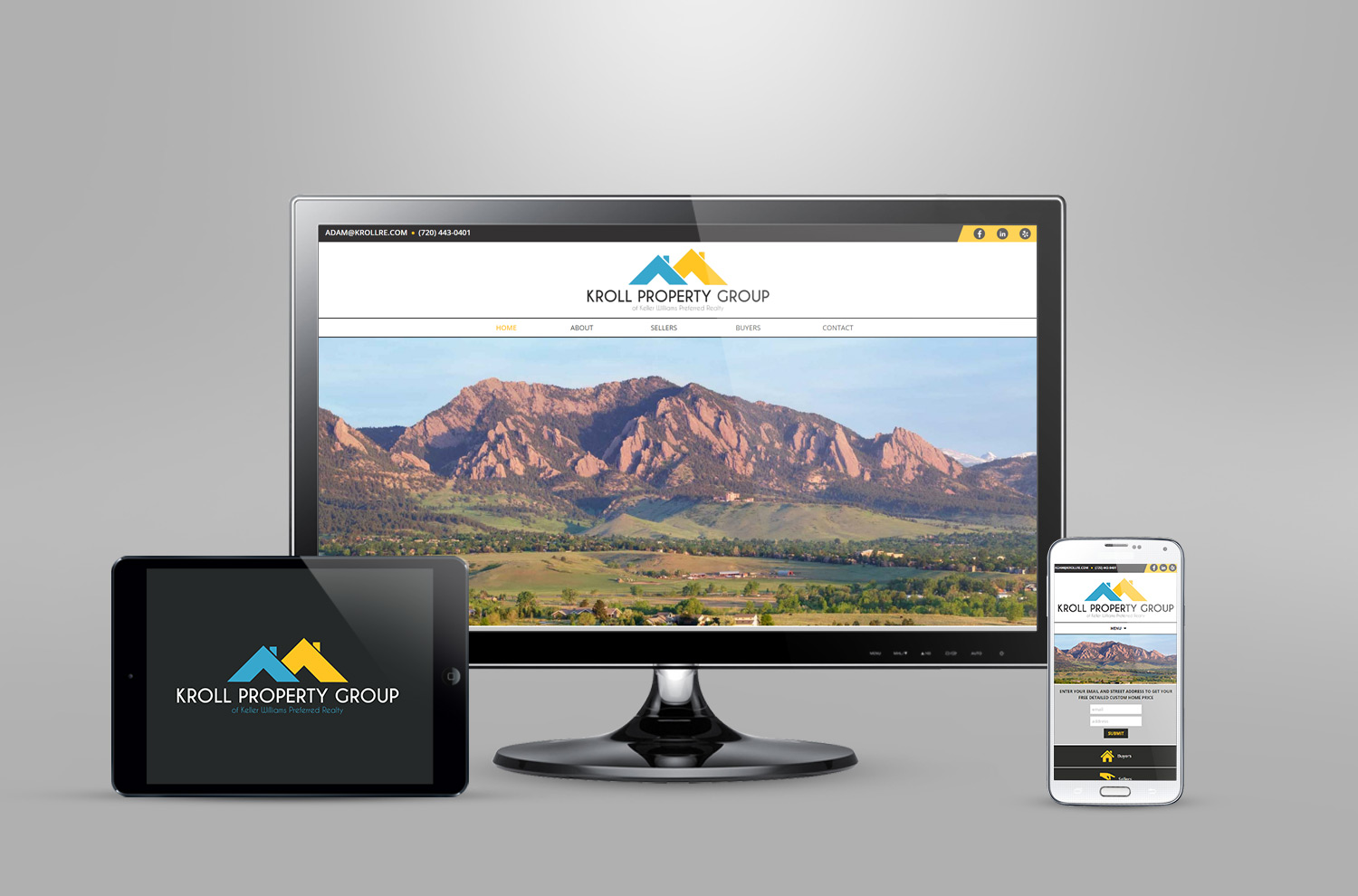
I took a gander through some of Gliffen’s logo designs for former clients in our portfolio. The logo we created for Kroll Property Group has some great contrast as well as repetition of the mountains. In our Nom Nom Doughnuts hand-drawn design, the use of white space and proximity allows you to focus on the images and text of the design. Our Page & Co logo design uses both white space and alignment. Alignment is seen in several of our designs as well, including our design for a musical performance by Big City Broadway.
What’s in your design?