A Beginner’s Guide to Coding Language
As one of the newer members to Gliffen Design, I’ve enrolled in an online program to understand how to create and design websites. I figured it was about time to share with you a bit of what I have learned in layman’s terms. That way, when you go to talk to one of our more experienced designers, you will know what they are talking about.
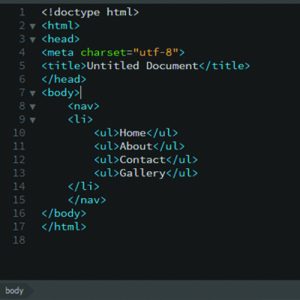
Think of your website as a house. HTML is the structure of your house, including the frame, the windows, the doors, and the roof. HTML outlines the physical makeup of your website, including the body, the footer, the navigation, and the header (“head”). HTML is the architect…
We have our head that includes other documents associated with this page (CSS and Javascript). The body is where the content is placed. In this example, we have a NAVigation menu with a “List” and four “Unorganized List” items in the list.
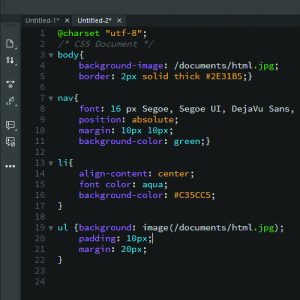
If HTML is the structure, CSS is how your house looks. CSS describes the colors, spacing, and placement of parts of your website. Does your house have a blue background, a navigation bar on the left, a large black line around an image, etc…CSS is the decorator…
In this sample, I’ve described what images I want in the background, what colors I want the borders and where I want the navigation menu placed. My margins give me space around the object and my padding gives me space within the boundaries of the object. I can name the colors I want or use color codes to define them.
Javascript is how parts of your house interact with each other, and thus could be considered the utilities and the empty space/air within your home. Just like the faucets communicate with the water coming into your home, so does Javascript with various parts of your website. When we turn on the heat, the vents throughout the house respond by emitting warm air. When something is interacted with on a website, Javascript will respond as well. Javascript could be compared to a plumber, an electrician, and even someone who lives in the home.
Javascript is a much more complicated language that allows you to manipulate objects with the HTML and CSS based on how the user interacts with the website.
These three pieces of coding language represent the ABC’s of a website. As you get further into the world of the websites, there is more of the alphabet is waiting for you.